




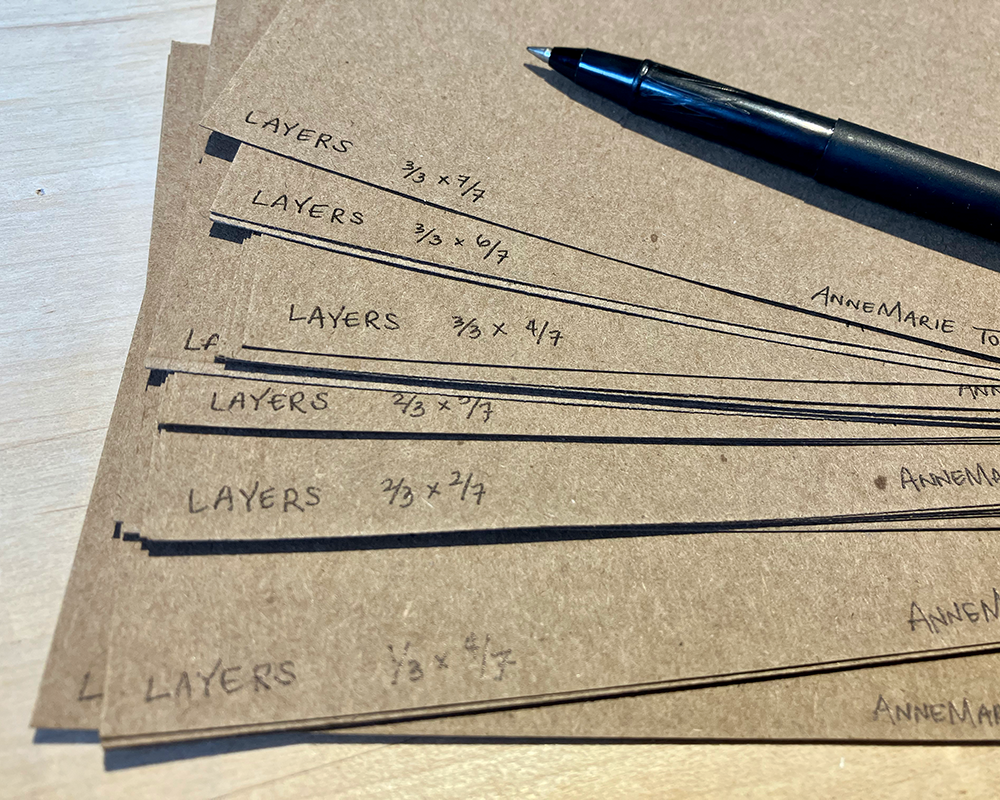
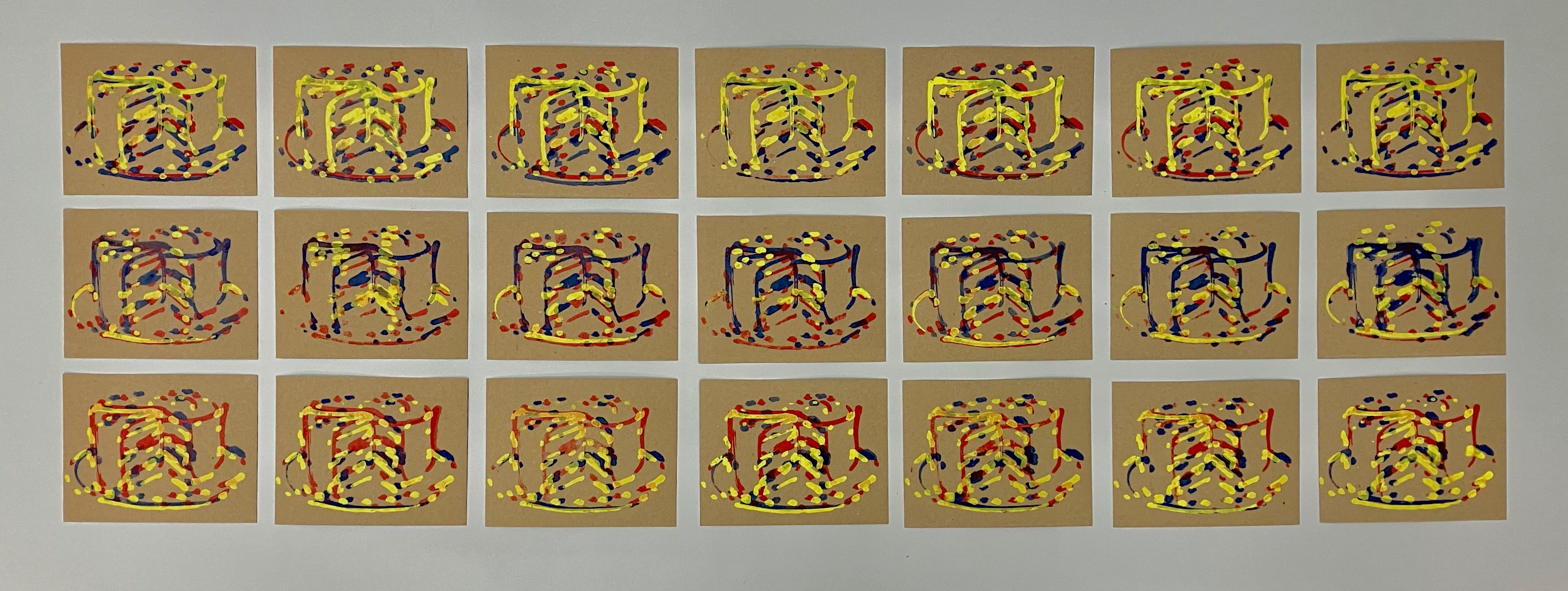
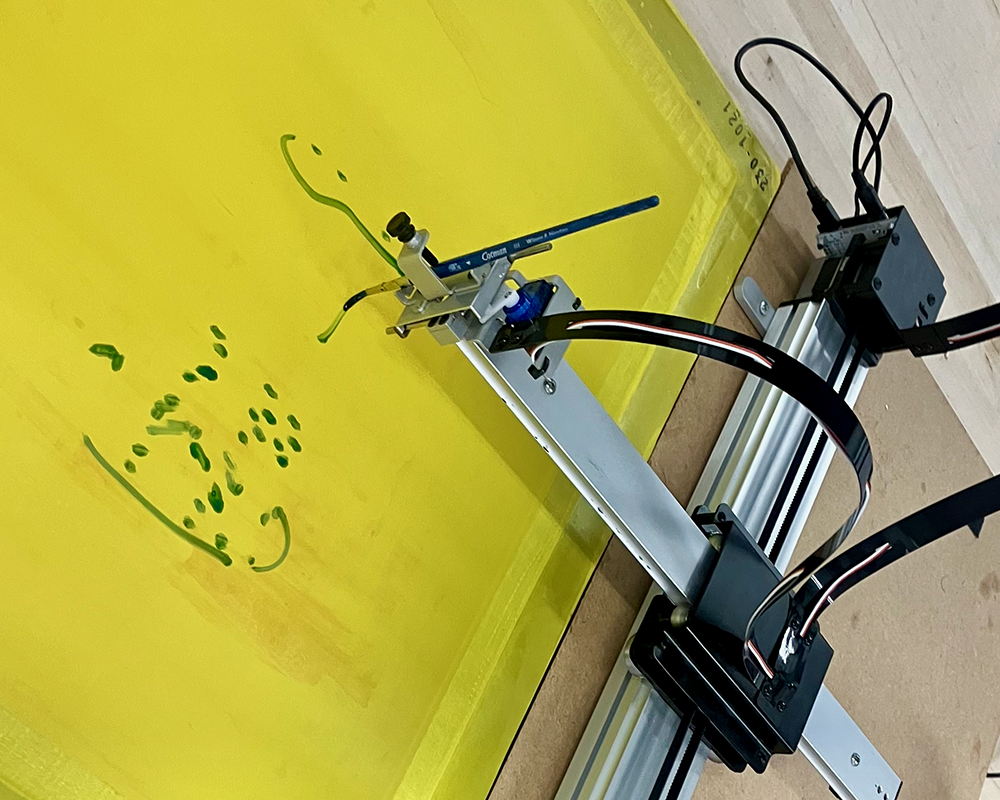
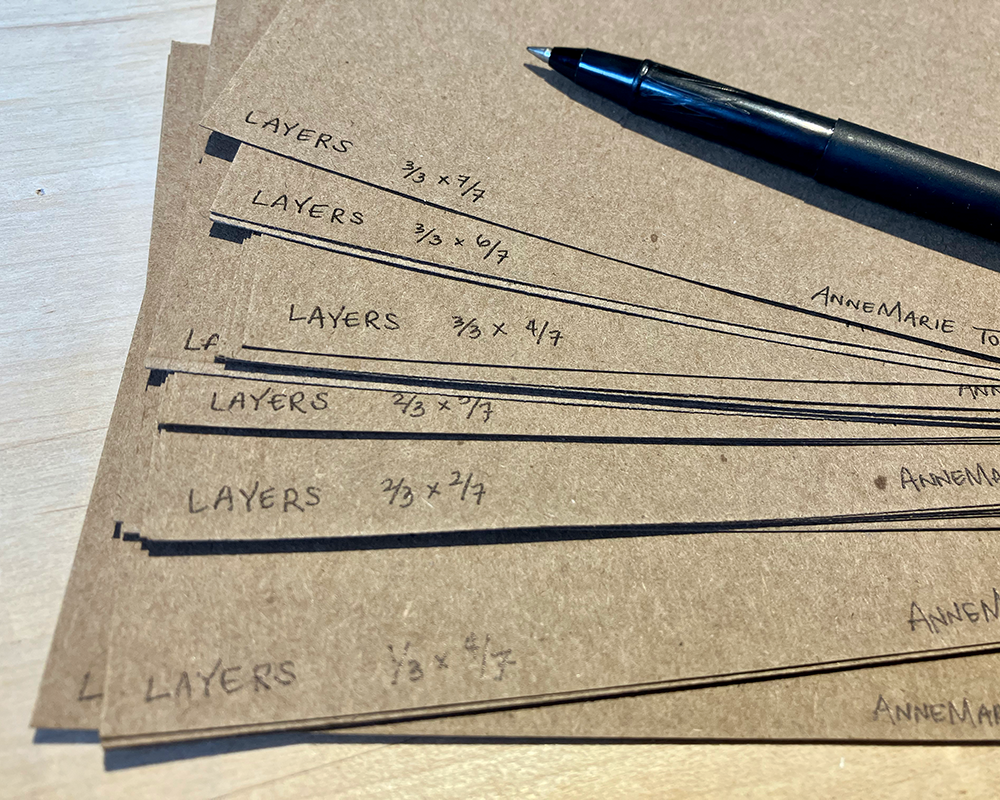
pen plotter and screenprint, 3 editions of 7
 |
 |
 |



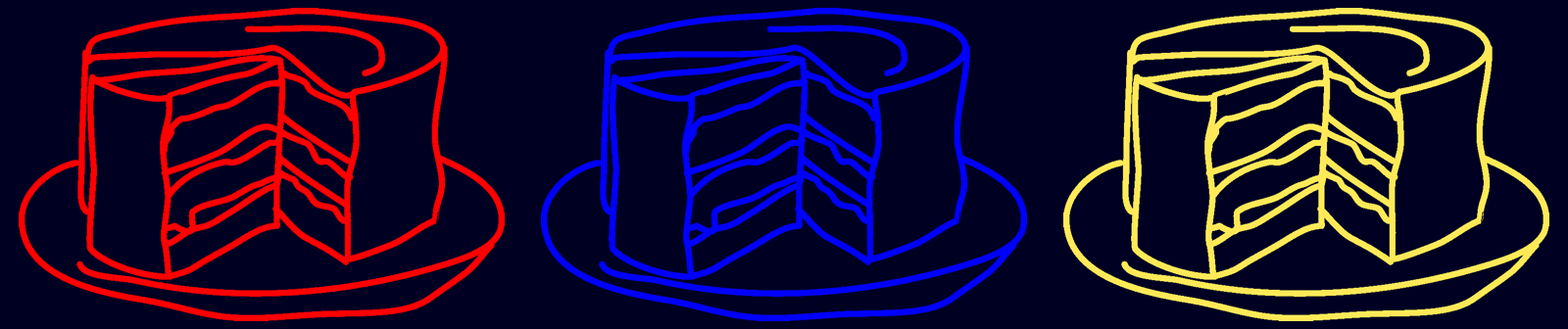
"Images! Everybody loves images! Images have layers!"
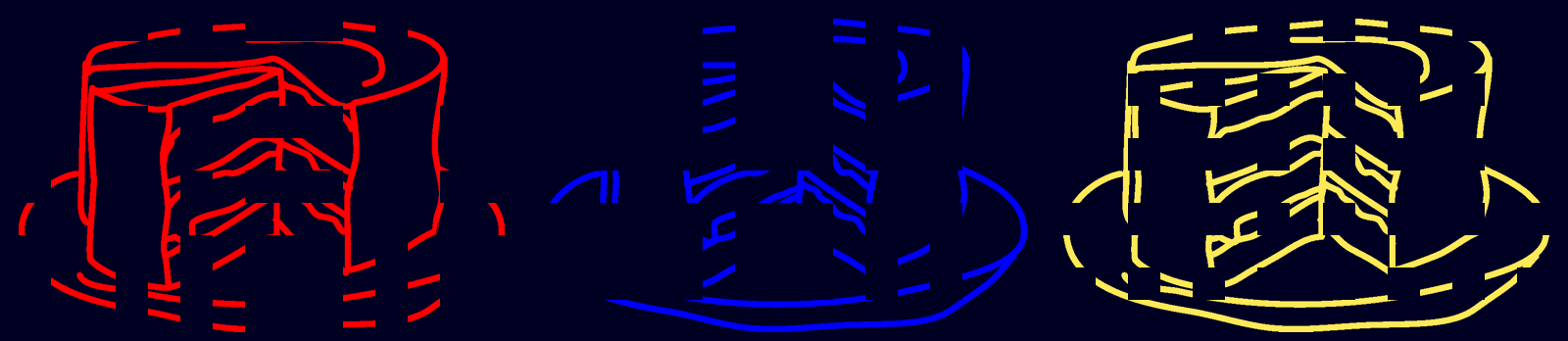
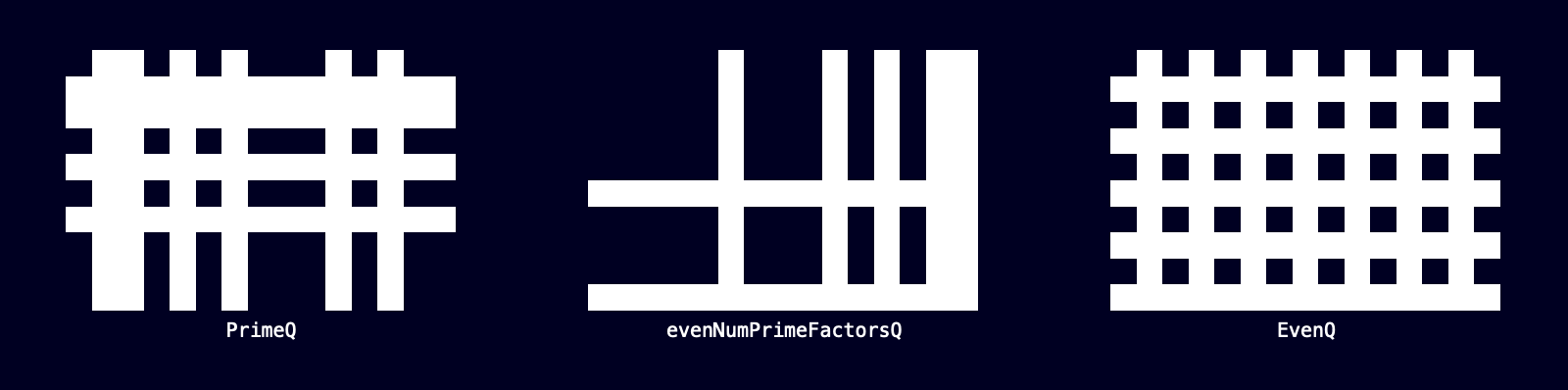
Inspired by the "Image Processing" chapter of Janet Vertesi's Seeing Like A Rover, I wanted to play with the idea of separating an image into layers that each contain some type of numerical information. I separated the image of a layer cake into a grid, then revealed or masked the parts of the image within each grid box based on whether its row and column indexes were prime, even, or had an even number of prime factors.
"Prints! Everybody loves prints! Prints have layers!"
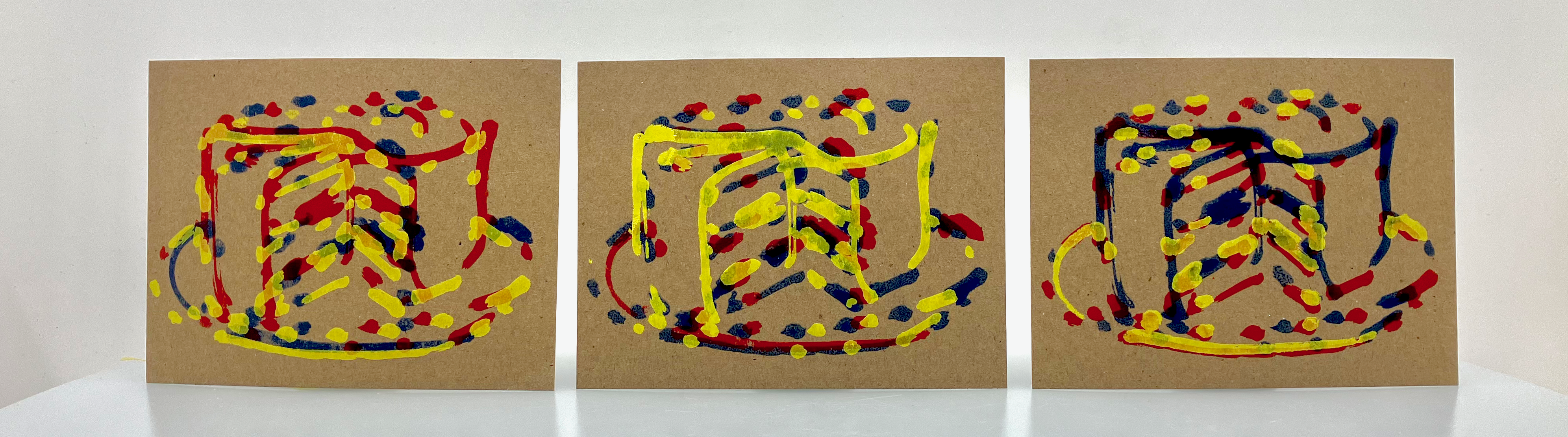
Layers lend themselves well to the medium of printmaking, for which inks of different colors are laid down in overlapping layers. While, conventionally, converting an image to a screenprint involves separating the image into layers based on colors, for this project I separated the image into layers based on number theoretic properties as described above. Then, I also played with permuting the order of the layers during the screenprinting process: in each of the three versions of the print, a different part of the image constitutes each layer (blue, red, yellow).
"Gifts! Everybody loves gifts! Gifts have layers!"
Finally, to add another layer to this overdetermined project on layers, I gifted the prints to my classmates during our class critique.